This post will show you some handy CSS Tricks to customise your website. This page will be updated regularly.
How to add Custom CSS
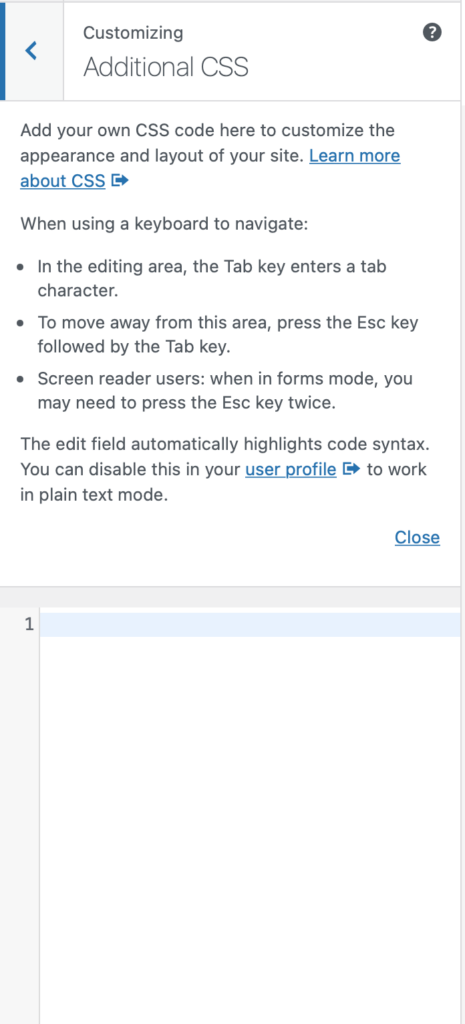
The best and easiest way to add custom CSS is to use the Customizer. In your WordPress dashboard, go to Appearance > Customize. Then click on Additional CSS. You will have something that looks like this.

CSS Tricks
General
Change selection text colors
Selection text by default is the standard popcorn theme colors. To change this, use the following CSS.
::selection {
background-color: #f25a54;
color: #FFFFFF;
}Typography
Bold Menu Items & Font Size
Use the CSS below to bold menu items and change Font Size in popcorn theme.
#main-menu li {
font-weight: 600;
font-size: 18px;
}Center heading on hero section
Use the CSS below to center the title on the hero section.
.popcorn-front-page-title-intro h1 {
text-align: center;
}Center text on hero section
Use the CSS below to center the text on the hero section.
.popcorn-hero-p-text {
text-align: center;
}Center everything on hero section
Use the CSS below to center the everything on the hero section.
.popcorn-front-page-title-intro {
text-align: center;
}Center everything on archive header
Use the CSS below to center everything on the archive headers.
.popcorn-archive-header {
text-align: center;
}Layout
Change to 2 Columns for latest posts on Front Page
This CSS snippet will adjust the CSS grid property so that 2 columns are displayed instead of 3.
@media screen and (min-width: 800px) {
.popcorn-front-page-fp-container-latest {
grid-template-columns: 1fr 1fr;
}
}Hide Elements
Remove images on related posts
This CSS snippet will remove the image from related posts section on each post.
.popcorn-related-posts .wp-post-image {
display: none;
}Hide Sidebar on mobile devices.
This CSS snippet will hide the sidebar on mobile devices below 993px. (You can change this to whatever width you wish).
@media screen and (max-width: 993px) {
.popcorn-sidebar-grid {
grid-template-columns: 1fr !important;
}
.popcorn-sidebar-container {
display: none !important;
}
}

any css to centralise the hero, title and categories text?
Hi Tracey – have added to the post! https://popcorntheme.com/popcorn-theme-css-tricks/#center-heading-on-hero-section
i thought this was a basic and simple theme but it is by far the most complicated theme I have used.
and this CSS stuff is like buying a car and you have to take it for service straight away
Hi Euan,
Version 2 is coming soon that allows further customisations. If you want a builder type theme, download the FSE version. if you have any further questions, feel free to email [email protected].